CHATBOT GEM
CHATBOT GEMEENTE ROTTERDAM

Project Details
Client:
Gemeente Rotterdam
Date:
5 February 2023
Category:
UX Research, UX/UI Design
The Challenge
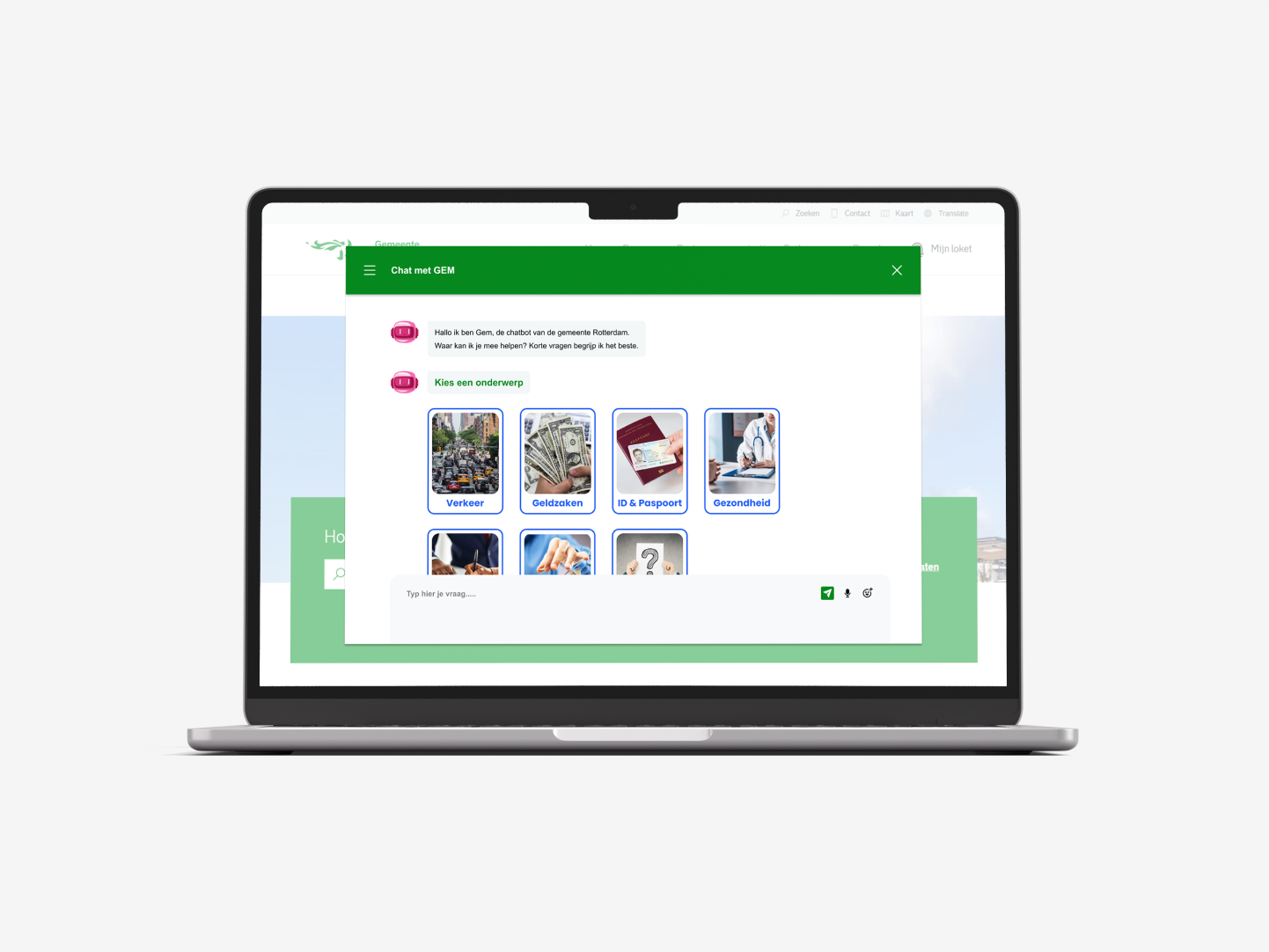
The task we received was to develop an accessible and inclusive design for "Gem," a virtual assistant/chatbot available on Gemeente Rotterdam websites for digital services. The target group for this assistant consists of native Dutch low-literacy individuals aged 55-65, who often have limited digital skills and may struggle with understanding and using digital services. This group frequently encounters barriers to accessing these services due to difficulty understanding digital information and limited access to digital tools. Gem, the client, aims to enhance digital services for municipalities and citizens by prioritizing accessibility and inclusivity in their virtual assistant.


Results
By revising the virtual assistant "Gem" with inclusive design principles, we significantly enhanced its accessibility. Our research showed that the target group often feels shame about their low literacy, which includes not only reading and writing but also digital skills. To address this, we carefully crafted the assistant’s tone to avoid making users feel inferior, and we designed the interface to resemble a simple mailbox, reducing stress and providing a more comfortable experience.
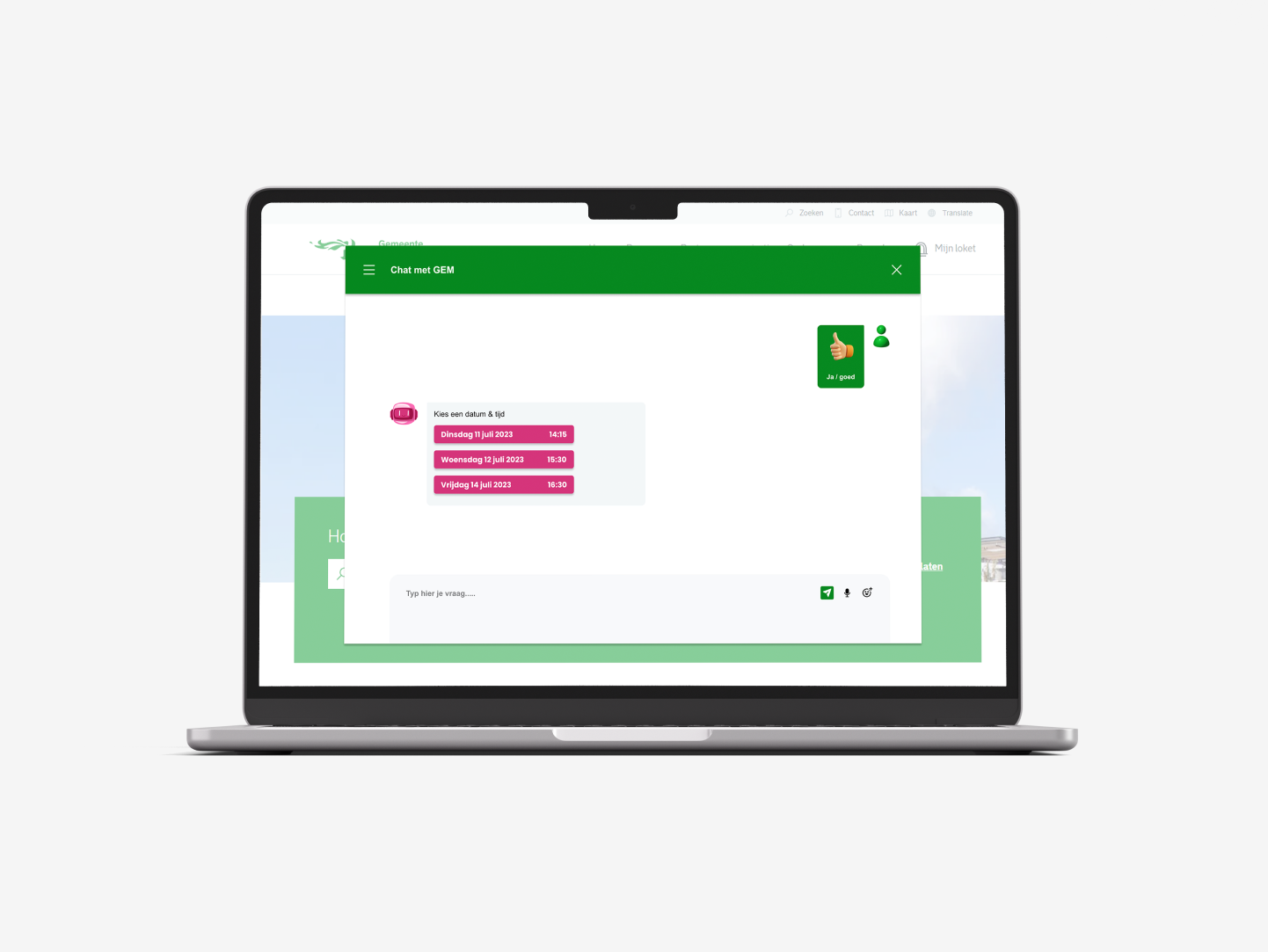
We also introduced a visual language to support low-literacy users, as they struggle with long texts. Our prototype included icons and visuals that made the text easier to understand, which was validated through testing with our target group. Additionally, we implemented a feature that allows users to save and print conversations, enabling them to revisit information later. Users could then continue their interaction using a unique code, a function that resonated well with our test participants.
The potential impact of our design is significant—it can help bridge the digital divide, allowing low-literacy individuals to engage more fully with digital services, ultimately leading to greater satisfaction with municipal services and fostering better collaboration between service providers and users.
My Role
In this project, I was the team captain of a group of three, including myself. I learned that being a team captain can take on very different forms depending on the team dynamic. The previous year, I also led a team where many members were shy and needed encouragement and a sense of safety to contribute. However, this time, I worked with two very dominant team members, which was a new challenge for me, as I also tend to have a dominant personality. This caused some friction at the beginning, but it taught me a valuable lesson: I couldn’t change someone’s personality, but I had to learn how to work with it. Once I accepted this and adjusted my approach, the teamwork improved significantly, and I grew as a leader.
In my role, I was responsible for dividing tasks, planning ahead, presenting our work to others, and overseeing the team's workflow. But beyond the logistical duties, I had the opportunity to engage directly with our target audience, which was an incredibly rewarding experience. Our target group consisted of people with low literacy, which made communication challenging at times. However, I embraced the challenge and found it deeply fulfilling. Getting to know these individuals and seeing firsthand how our design could help improve their ability to communicate was incredibly meaningful. It taught me the value of patience in communication and reinforced the importance of designing with empathy. In the end, knowing that my design made even a small aspect of someone’s life easier made the whole process worthwhile.